掌握这5种网站建设排版方法,瞬间让你的设计更潮【图文】
发布日期:2021-05-14 访问次数:
好的排版可以让我们阅读起来赏心悦目,还可以在众多竞争产品中脱颖而出。最近我利用假期时间,给大家整理了Behance上5种常用的排版方法,特别是倒数第二种,是目前运用较多的风格。看完今天的文章,我相信你可以获得一些新的启发,下面正式开始今天的分享。
01
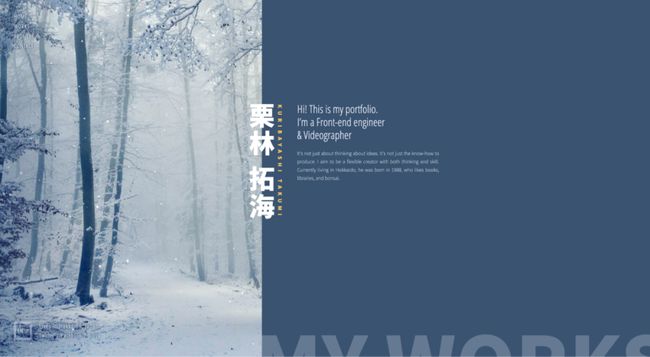
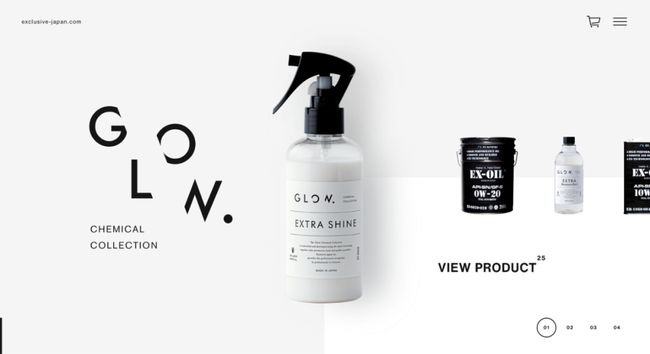
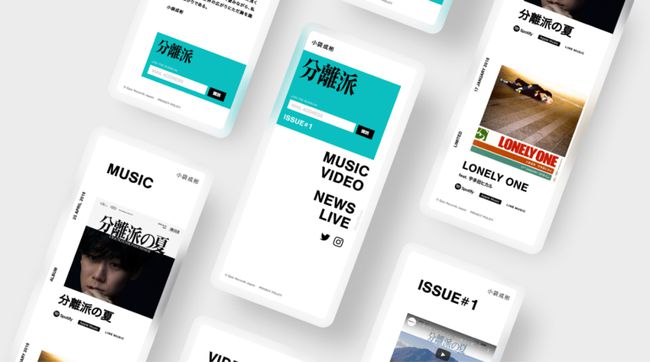
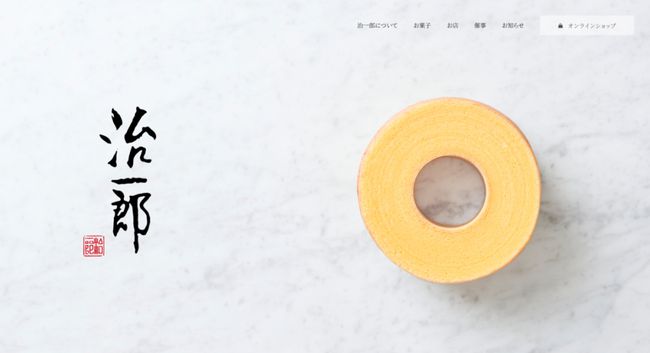
竖向排版
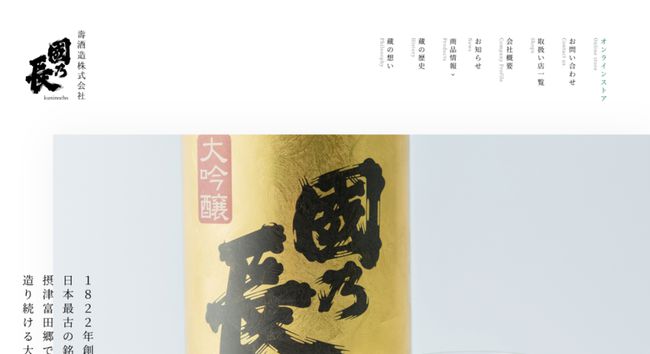
竖向排版,应用在UI设计中,打破了常规的横向排版思路。这种版式突破固有规则的限制,而是更自由的排版。正是这种突破传统布局方式,有值得我们思考的地方。竖向版式也是源于平面设计,然后延伸到网页设计中。

竖向排版的应用场景,一般是在标题、导航设计较多一些。毕竟竖向版式设计,不利于大段文字,所以用在标题处是不错的选择。




02
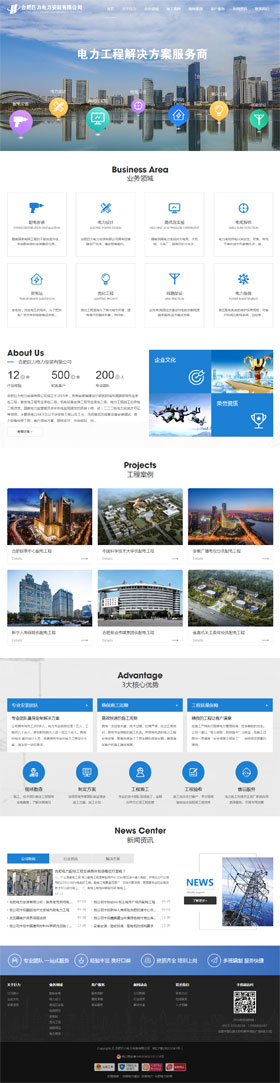
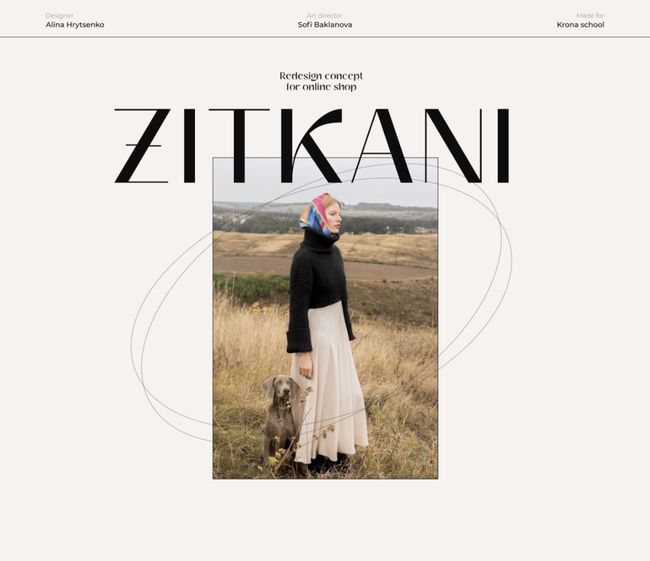
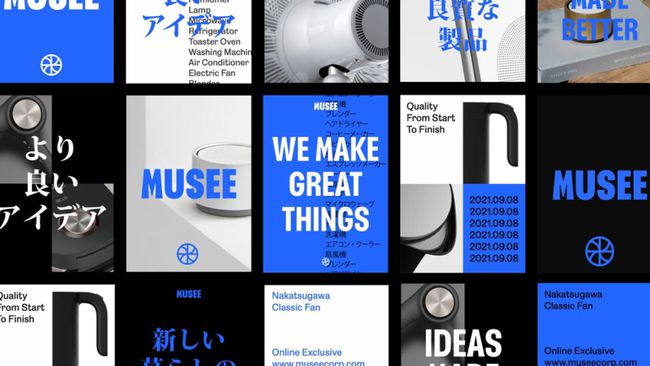
分栏式叠加布局
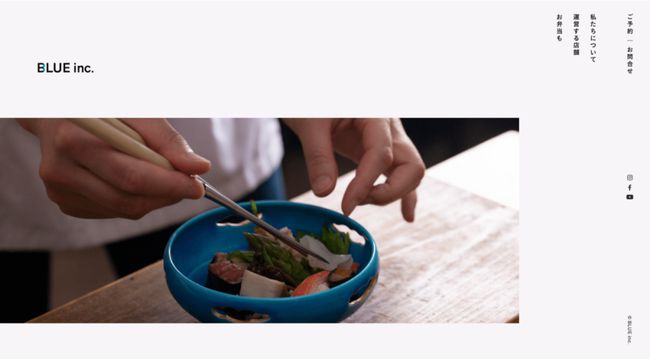
分栏式叠加布局设计方法,一般是将画面分成1/2、2/3、1/4等,然后与文字进行叠排版,形成一种特殊的布局。

分栏式叠加布局的特点:杂志感强、视觉吸引力、形式感,将平面设计的一些思路延伸到UI网页设计中,在作品集的包装和网页头图中也是出现较多。


分栏式叠加布局除了水平分栏,还可以纵向进行分栏设计。


03
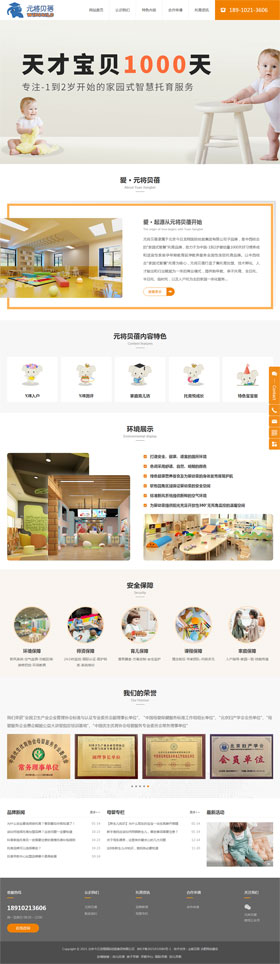
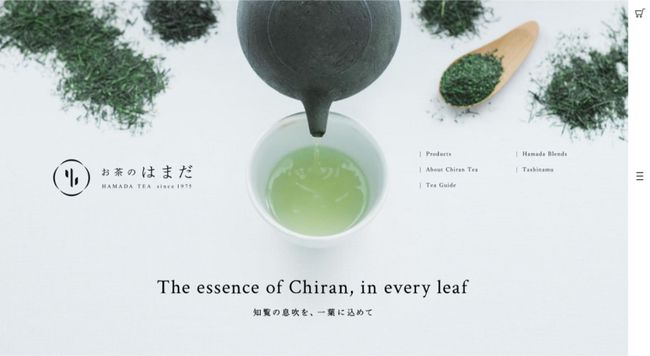
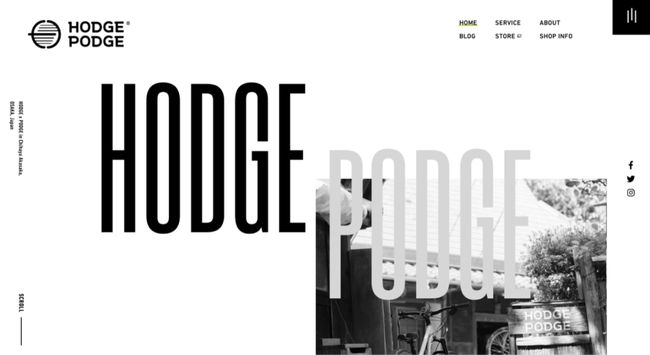
元素居中构图
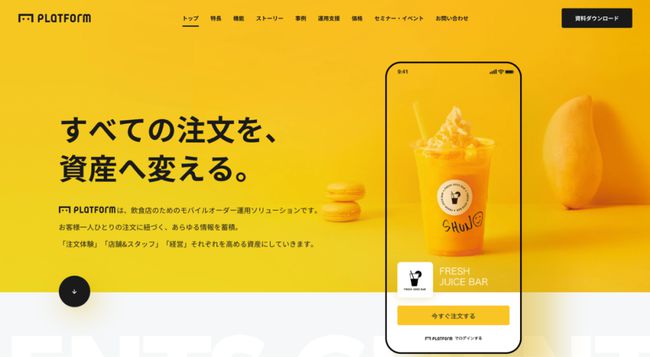
元素居中构图,将重要信息最大化显示在页面视觉中心,同时也增强视觉冲击力。元素居中构图的特点:突出重要的内容、视觉聚焦、冲击力强。






04
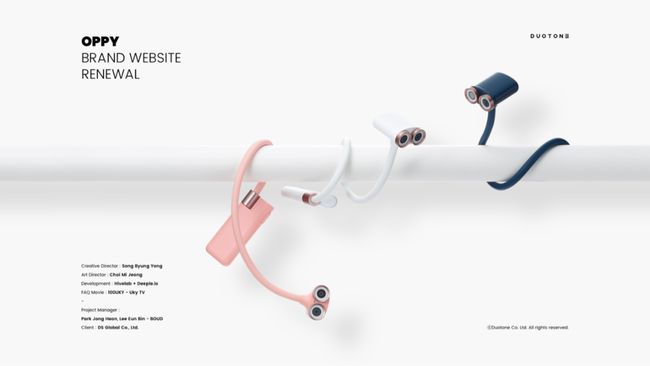
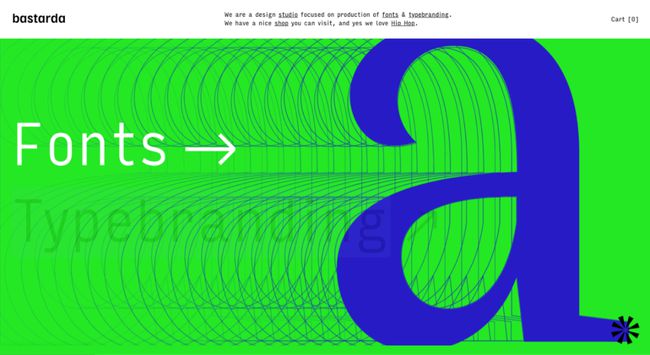
大字体排版
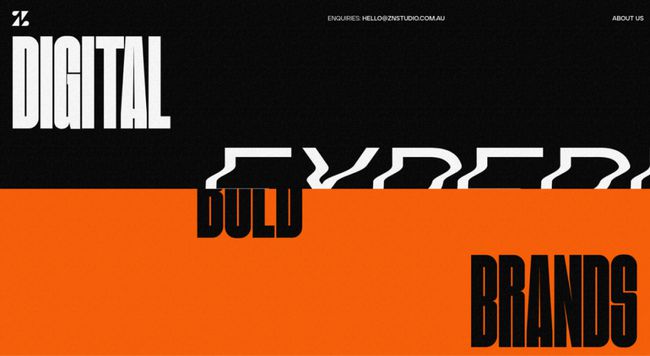
大字体排版一直都受到很多设计师追捧,特别是国外很多优秀网页设计或者平面UI等都大量使用这种排版方法,大字体版式风格更加纯粹与吸引用户目光。大字体版式的特点:聚焦、力量、形式感。

大字体版式风格可以更多元化,在UI设计中、平面设计、海报设计等出现频率较多。在UI设计中使用大字体版式风格,可以让整个页面看起来杂志感强,形式感更具吸引力。





05
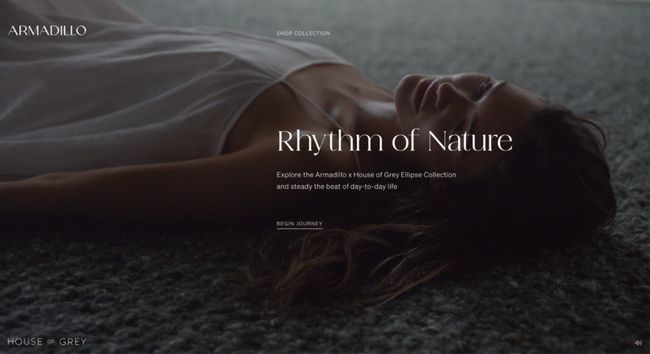
全屏大图
全屏大图设计,充分利用了屏幕特征,将信息最大化显示出来,全屏设计在移动端和Web端也是常常出现。现今5G网速的到来,全屏大图肯定也是一个趋势,因此设计师们多留意下这种设计方法。全屏大图设计的特点:突出品牌、视觉冲击力强、吸引目光、品质感高。






最后,今天的分享就到这了!

扫描添加好友
免费提供:网站建设、网络推广解决方案
已帮助
人
人
您的鼓励是站长的最大动力
标签:网站建设,网站排版
转载请注明来自:http://www.eqihang.com.cn/news/2620.html